Chức năng media
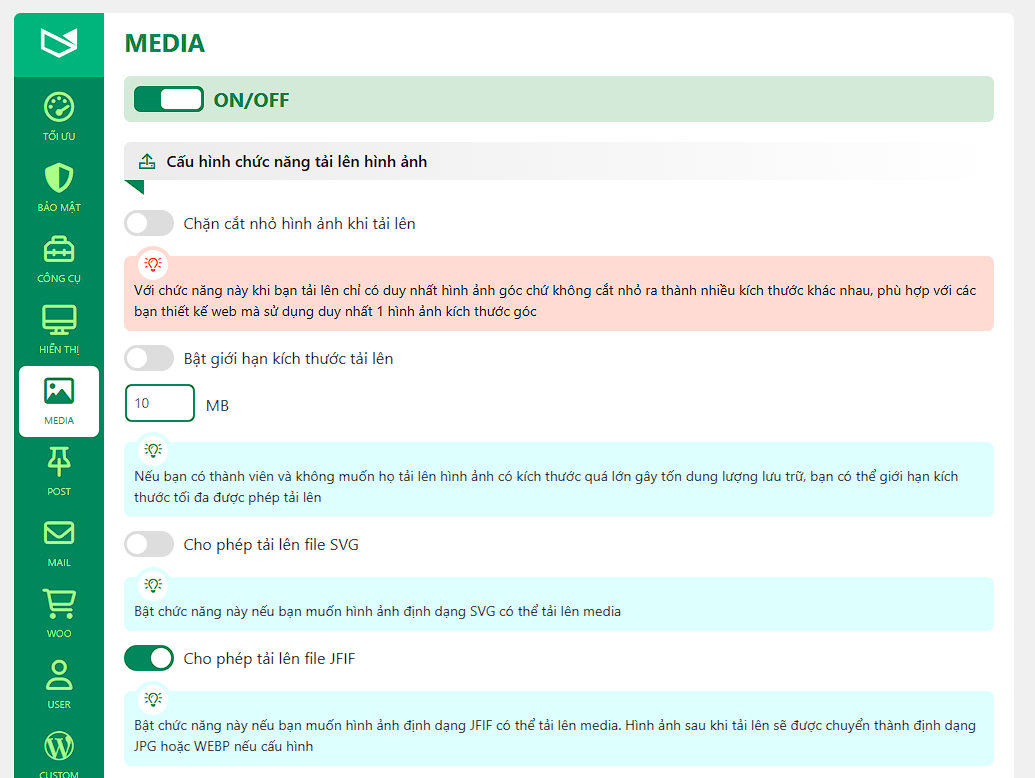
Cấu hình chức năng tải lên hình ảnh
Chặn cắt nhỏ hình ảnh khi tải lên
Với chức năng này khi bạn tải lên chỉ có duy nhất hình ảnh góc chứ không cắt nhỏ ra thành nhiều kích thước khác nhau, phù hợp với các bạn thiết kế web mà sử dụng duy nhất 1 hình ảnh kích thước góc
Bật giới hạn kích thước tải lên
Nếu bạn có thành viên và không muốn họ tải lên hình ảnh có kích thước quá lớn gây tốn dung lượng lưu trữ, bạn có thể giới hạn kích thước tối đa được phép tải lên
Cho phép tải lên file SVG
Bật chức năng này nếu bạn muốn hình ảnh định dạng SVG có thể tải lên media
Cho phép tải lên file JFIF
Bật chức năng này nếu bạn muốn hình ảnh định dạng JFIF có thể tải lên media. Hình ảnh sau khi tải lên sẽ được chuyển thành định dạng JPG hoặc WEBP nếu cấu hình
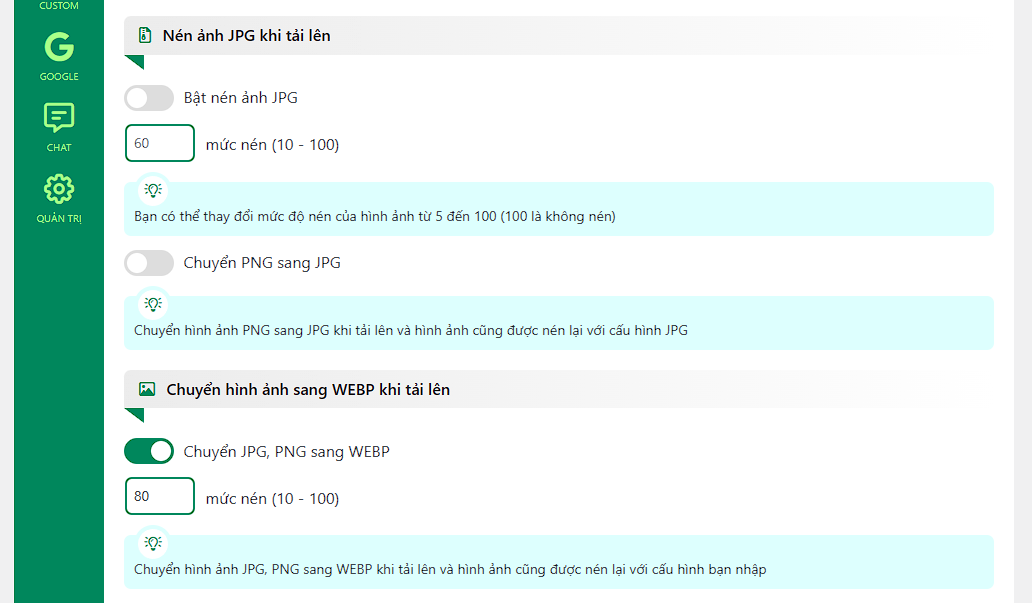
Nén ảnh JPG khi tải lên
Bật nén ảnh JPG
Bạn có thể thay đổi mức độ nén của hình ảnh từ 5 đến 100 (100 là không nén)
Chuyển PNG sang JPG
Chuyển hình ảnh PNG sang JPG khi tải lên và hình ảnh cũng được nén lại với cấu hình JPG
Chuyển hình ảnh sang WEBP khi tải lên
Chuyển JPG, PNG sang WEBP
Chuyển hình ảnh JPG, PNG sang WEBP khi tải lên và hình ảnh cũng được nén lại với cấu hình bạn nhập
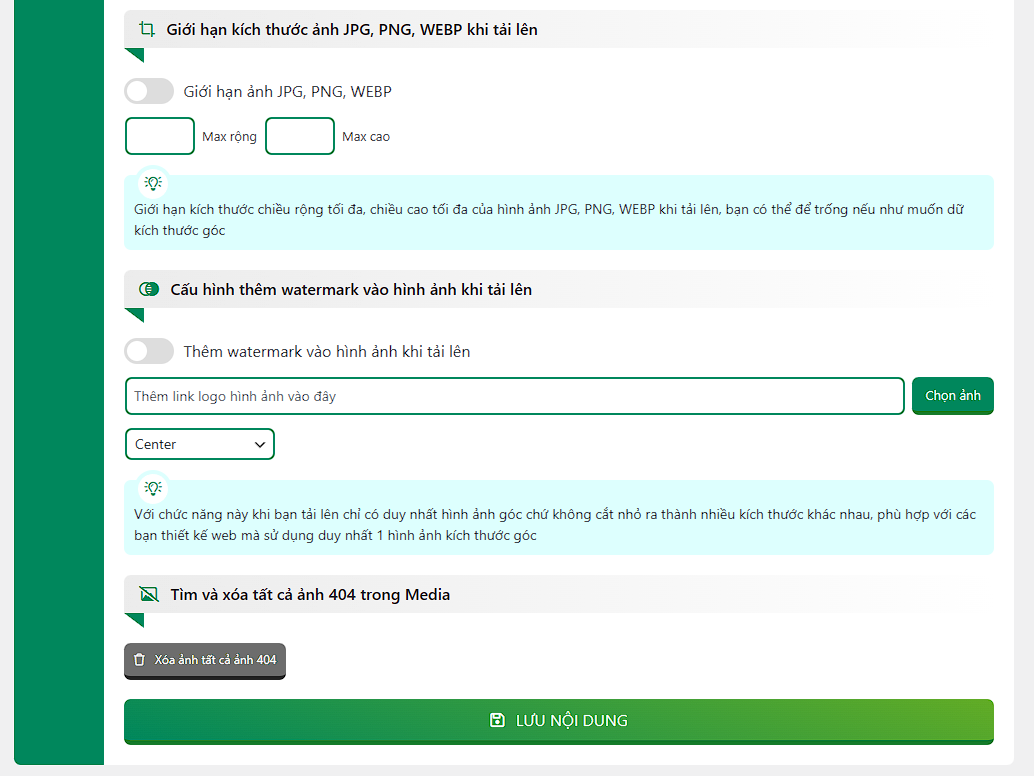
Giới hạn kích thước ảnh JPG, PNG, WEBP khi tải lên
Giới hạn ảnh JPG, PNG, WEBP
Giới hạn kích thước chiều rộng tối đa, chiều cao tối đa của hình ảnh JPG, PNG, WEBP khi tải lên, bạn có thể để trống nếu như muốn dữ kích thước góc
Cấu hình thêm watermark vào hình ảnh khi tải lên
Thêm watermark vào hình ảnh khi tải lên
Với chức năng này khi bạn tải lên chỉ có duy nhất hình ảnh góc chứ không cắt nhỏ ra thành nhiều kích thước khác nhau, phù hợp với các bạn thiết kế web mà sử dụng duy nhất 1 hình ảnh kích thước góc